ブレンド・S OP を After Effects で真似する
2017秋アニメのブレンド・S OP 冒頭を After Effects で真似してみます。

概要
- 単色の背景
- 白文字がいろいろアニメーションする
- CAFE STILE の部分はチェックマーク部分のみアニメーションする
フォントと素材の準備
“CAFE STILE” の部分
ポップな丸ゴシックに縦線が入ってるドトールコーヒーのロゴのような感じのフォントで、少し探したのですが完全一致は見つからなかったので、似ている Anja Eliane accent というのを採用。

このフォントを Illustrator で縦線を入れて切り抜き(CAFE の E は本当は上付き文字なのですが、面倒なのでさぼりました…)
ついでに横の “SADISTIC” “TSUNDERE”, … も作りました。こちらも完全一致するフォントは不明でしたが、なんとなく似てた無料フォントの White Rabbit を使いました。

“Smile / Sweet…” の文字
Avant Garde Gothic とのことですが、調べると有料(高い)だったので、似ている無料フォントを探し、以下のサイトにあった URW Gothic L を採用しました。
あの有名なフォントみたいなフリーなフォント
_定番と呼ばれているフォントがあります。 たとえばHelveicaとかが有名ですね。 しかし、ちょっと使いで高額なフォントを購入するまでもないという状況もありますね。 できるだけフリーですませたいと思ったら以下の代替フォントを使うという手…_plus.appgiga.jp
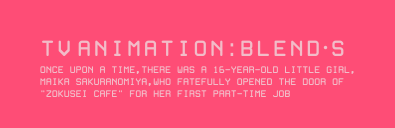
“TV ANIMATION:BLEND S” 周辺

CAFE STILE 部分でも採用した White Rabbit を使います。ここはアニメーションすらしないので、不透明度 70% 程度で端っこに置いとくだけですね。
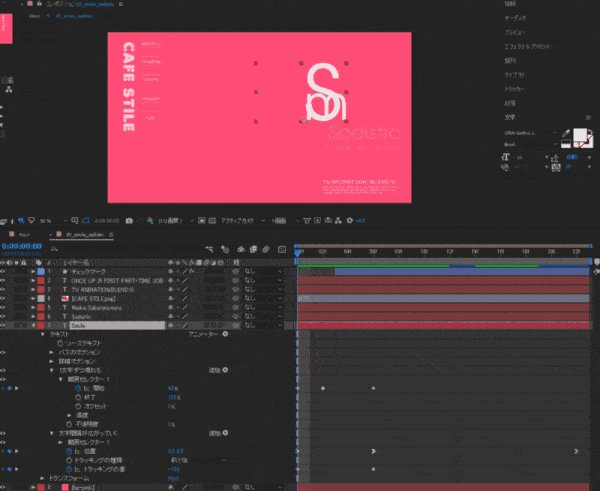
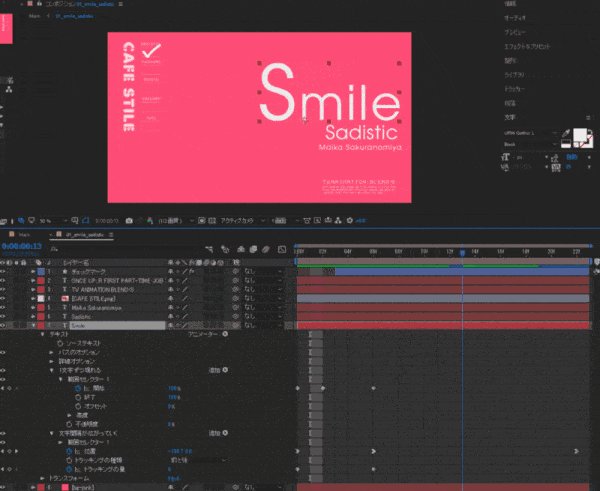
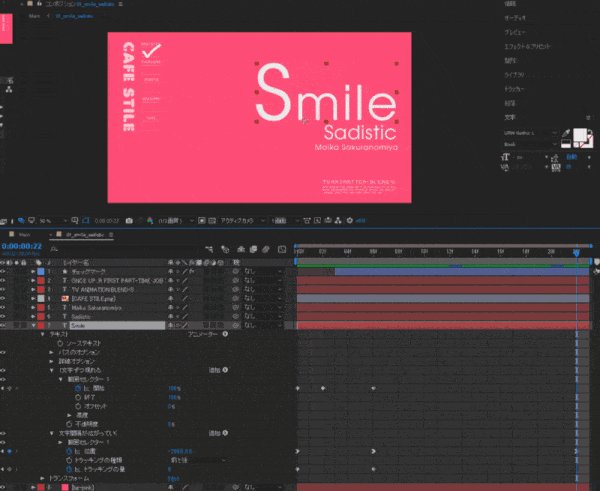
文字アニメーションの実装

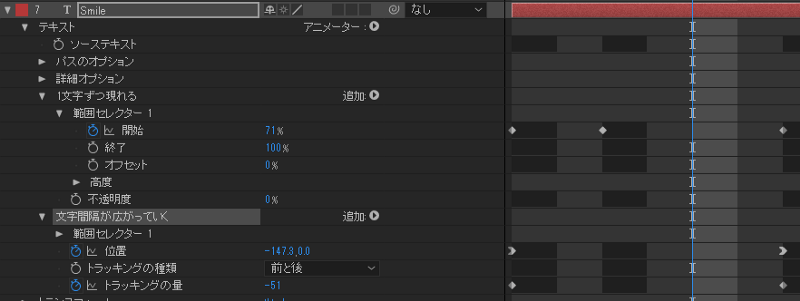
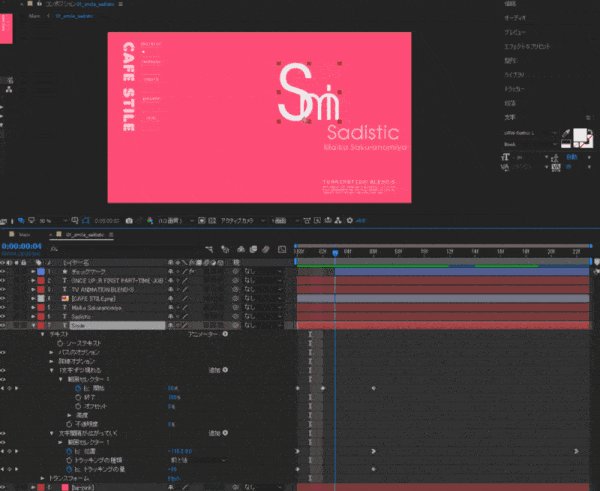
一番大きな文字である Smile, Sweet, … のアニメーションを作ります。この動きは、次の2つが合成されてます。
- 1文字ずつ現れる
- 文字間隔が広がっていく
はじめに、「1文字ずつ現れる」ですが、これは「タイプライター」というプリセットですでに用意されてます
After Effectsでタイプライター風のテキストを作る
_After Effectsを使って、タイプライターで文字を打っているかのようにテキストを登場さ..._vook.vc
次に、「文字間隔が広がっていく」はテキストアニメーターの「字送り」を使うことで文字間隔を変更できます。


Sadistic, Maika Sakuranomiya 部分は単純に不透明度+位置が少しずつずれるだけなので、キーフレームを打つだけです(イージーイーズインするといい感じになるとおもう)
✔ チェックのアニメーションを実装

チェックするアニメーションですが、これは線を引いてるだけなので、チェックマークのパスを作って、以下のサイトのやり方で線を引くエフェクトをつけるとOKです。
[After Effects Tips] パスに沿って線をひく
_amito この記事は1年以上前に書かれたもので、内容が古い可能性がありますのでご注意ください。 今回は、After Effectsを何となく使っているだけではまず気づかない機能、モーションパスを紹介します。 モーションパスはパスを位置…_www.nowhere.co.jp
ここまでのやり方でキャラひとり分が次のようにできます(約 23 frame)

あとはこのひとり分をプリコンポーズ→複製を繰り返して全員分つくれば完了です。

